Navigating Nuxt.js: Understanding Folders and Configuration
TL'DR
If you are a developer who has just picked up the Nuxt.js framework and are completely blown away by the sheer number of folders it contains, and the fact that most of them are empty with nothing but a readme file, then this article is intended to make things simpler and clear all your doubts by shedding light on how each of these files can help you in your Nuxt project.
After implementing a few projects with this framework, one can then proceed to document their understanding of how these folders work together to get a server-rendered Vue application to work beautifully.

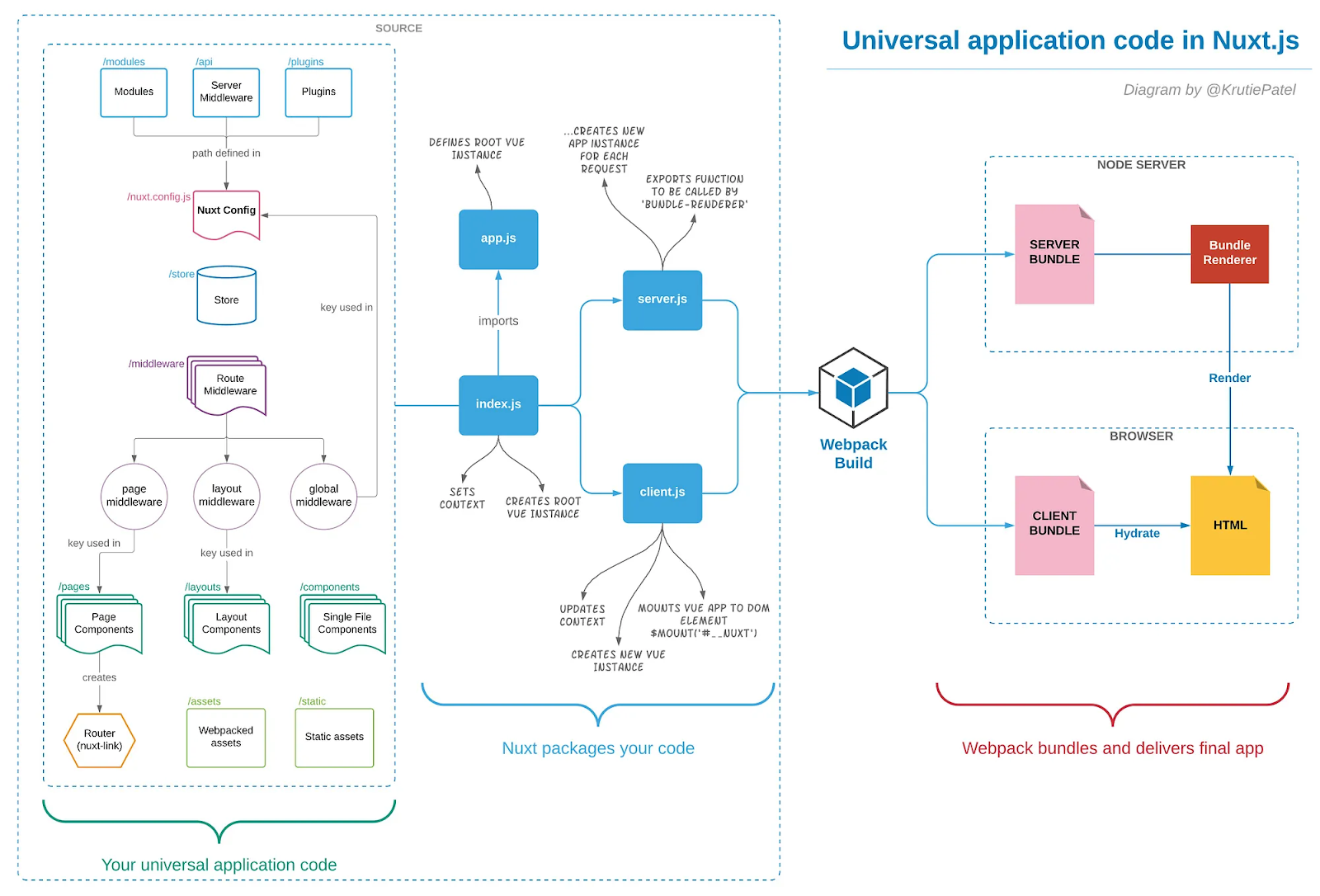
The diagram above is based on the SSR View Guide and extended with Nuxt.js in mind. At a glance, one can notice different folders in the ‘Your Universal Application Code’ section and how the code is then packaged by Nuxt and bundled by Webpack.
This article is neither a tutorial nor a complete guide to SSR Nuxt. It is intended to guide developers on what goes into Universal application development. Although the modules, server middleware, and plugins appear at the top of the diagram, it is best if we start with the ‘Store’ first!
The Vuex Store ‘/store’
Although Nuxt comes pre-packaged with Vuex, it is enabled only if you create a Vuex store in the ‘/store’ directory. This is a crucial directory for any data-driven project, where you can opt to create a datastore and define the nuxtServerInit action, which is the very first life cycle hook.
const createStore = () => {
return new Vuex.Store({
// store configuration
});
}
When a user accesses your application for the first time, it allows them to fill/update the store. It also maintains the state of your data throughout the application.
Route Middleware ‘/middleware’
There are three types of route middleware available in Nuxt. They are all defined in a central location, namely the ‘/middleware’ directory. From there, you can use them in the following ways:
Global Middleware
(input via Nuxt configuration and affects all routes)
// nuxt.config.js
export default {
router: {
middleware: 'authenticated'
}
}
Layout Middleware
(input via layouts and assigns a group of matching routes, i.e., some pages can only be accessed by authenticated users)
// layouts/default.vue
export default {
middleware: 'authenticated-basic-plan-user'
}
Page Middleware
(entered via page component and assigns only one route)
// pages/index.vue
export default {
middleware: 'subscribed'
}
The middleware above are all treated in the exact order that they are mentioned in, meaning that their priorities are non-negotiable. This is why it is crucial to think carefully and plan your application to make the most of this feature.
Vue Components
In a Nuxt project, .vue files are organized into three main directories:
Page Components ‘/pages’
This directory is crucial for housing views and application routes. Vue.js components here are directly converted into application routes. Page components excel in handling dynamic routes, allowing you to generate SEO-optimized and data-driven URLs based on the directory structure. Nuxt adds three special methods for page components:
- validate(): Validates dynamic URL parameters and verifies data availability.
- asyncData(): Sets component data before rendering.
- fetch(): Fetches additional contextual data (does not set component data).
// pages/index.vue
export default {
validate() {
// validates dynamic URL parameters
// verifies the availability of the data
},
asyncData() {
// sets component data
},
fetch() {
// fetches further contextual data
}
}
Layout Components ‘/layouts’
Layout components define the structural aspects of your application, such as the main menu, header, and footer. Located in the ‘/layouts’ directory, these components provide a consistent layout across pages. It’s essential to include <nuxt /> in the main content area of the layout
<template>
<div>
<nuxt />
</div>
</template>
You can incorporate route middleware and store data-state into layout components to customize "who-sees-what" features based on user types and circumstances.
Components View.js ‘/components’
This directory contains regular, versatile Vue components that are not overloaded with special methods. They are used to organize and structure your business logic efficiently and keep your codebase manageable by separating heavy tags from page and layout components.
Assets
Webpacked Assets ‘/assets’
- Assets like JavaScript files, custom fonts, and CSS files are processed by Webpack using loaders such as css-loader, file-loader, and url-loader.
- For example, .scss or .less CSS files are compiled into .css files that can be used by the browser.
- You can customize nuxt.config.js to optimize images and other assets during the build process. Webpack also adds a hash code to processed files for cache busting.
Static Assets ‘/static’
- Place assets that do not change (e.g., static images) in the static folder.
- Webpack ignores this folder, and its contents are served as-is.
Modules, ServerMiddleware, and Plugins
Modules ‘/modules’
- Nuxt applications come with default modules like Vue, Vue Router, Vuex, Vue Server Rendered, and Vue Meta.
- For additional features such as Sitemap, Google Analytics, and Progressive Web Apps, you can use Nuxt modules to extend functionality.
ServerMiddleware ‘/api’
- ServerMiddleware acts as an extension point for your application, offering access to the underlying connect framework.
- Use ServerMiddleware to:some text
- Create API endpoints for external applications.
- Send emails from your Nuxt application.
- Modify requests before they reach Nuxt.
- Note that serverMiddleware and its modules are created as needed and do not have pre-filled folders.
Plugins ‘/plugins’
- Convert Vue mixins, directives, and filters into Nuxt plugins by placing them in the plugins directory.
- Common plugins include Vue Bootstrap, form validation, Font Awesome icons, and Axios.
- You can also write custom plugins and add them to the root of the application. Custom plugins are globally available throughout the Nuxt application and are often used to integrate libraries like GreenSock or Scroll-Magic for enhanced functionality in Vue components and pages.
Modules, Middleware, Server, and Plugins: In a Nutshell
- Building the Application
- After setting up features, build your application using npm run build.
- Nuxt packages the application, with index.js serving as the main entry point to app.js.
- Application Initialization
- app.js initializes the Root View as a Vue component in .nuxt / App.js.
- The client entry (client.js) creates a new Vue instance from this and mounts it to the DOM.
- The server entry (server.js) creates a new instance of the application for each request, which is visible to end users.
- Client and Server-Side Rendering
- Webpack groups the application code for both client and server-side rendering.
- The server-side group handles rendering, while the client-side group hydrates static HTML in the browser, enabling a dynamic DOM that reacts to client-side data.
- Nuxt's Role
- Nuxt automates the complex processes of packaging and grouping.
- This allows developers to focus on coding rather than configuring the application.
Conclusion
This high-level overview of the application's code structure will allow developers new to Nuxt, to progress further in their learning path of the Nuxt framework.This article, however, sheds light on only one of many alternative perspectives aimed at helping developers (who are beginners at Nuxt) understand how everything fits into a typical Nuxt application.







.png)
.png)
.png)
.avif)














